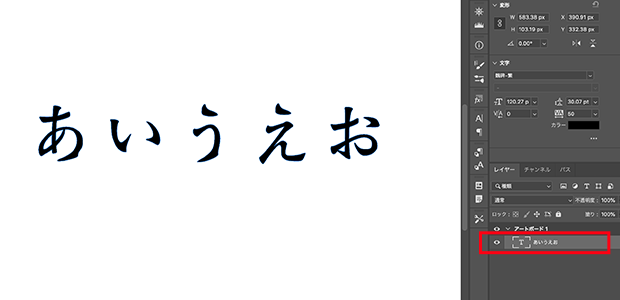
19 hours ago お世話になっております。 web上に画像をアップロードする作業を自動化したいと考えています。 アップロードする画像のパス名はテキスト化してExcelに保存してあります。画像が何枚もあるのでそのパス名から自動的に画像を選択して欲しいです。画像をトレースする 単一スキャンモード 単一スキャンモードは、一つのパス(複合パス)を作成します。 白黒の2階調で表現され、濃淡の表現はできません。Photoshopのウィンドウからパスを表示させます。 パスウィンドウのプルダウンメニューから 「作業用パスを作成」 を選ぶと 許容値の設定が出てきますが最小値「05」でOKです。 Photoshopのペ

Illustrator ブラシをパス化する方法 Stronghold Archive
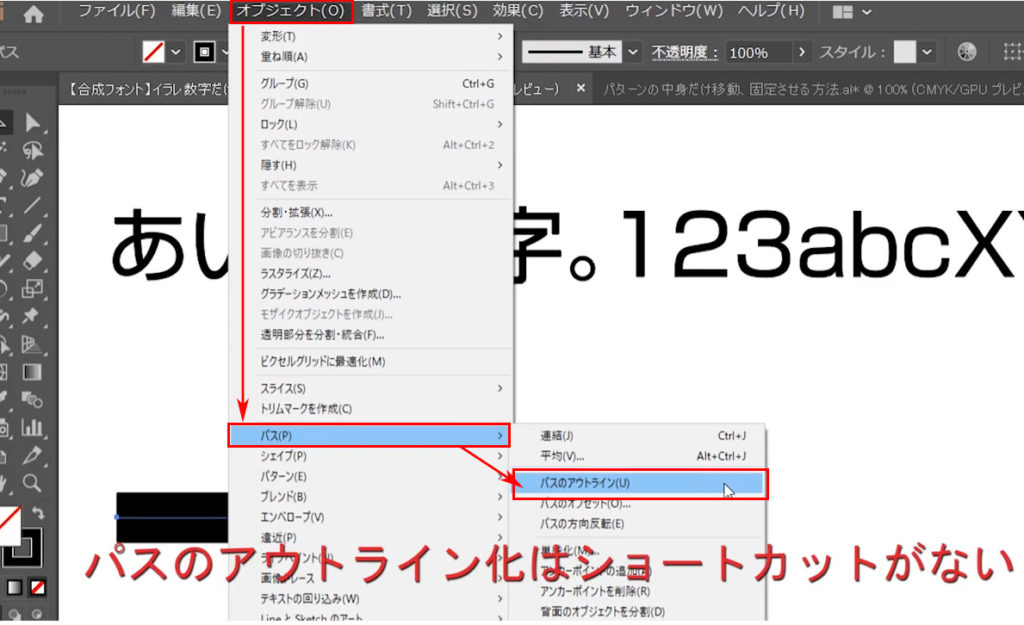
画像 パス化
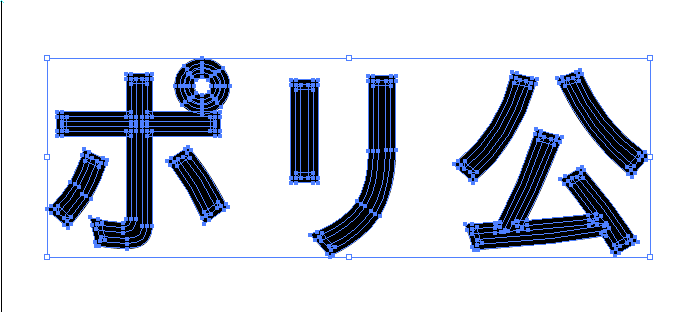
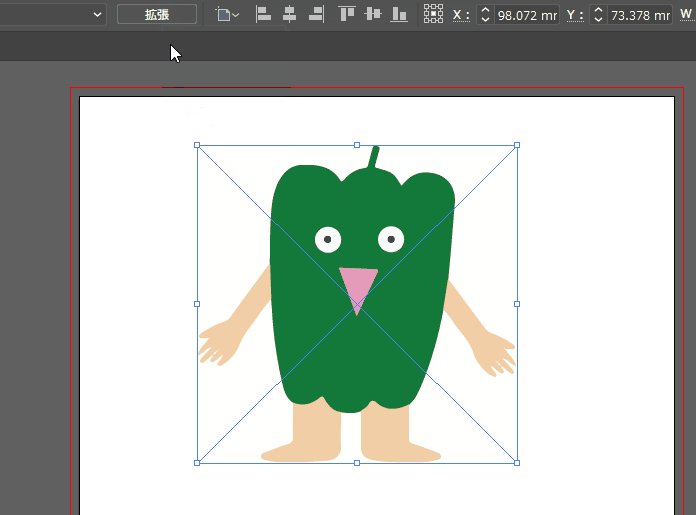
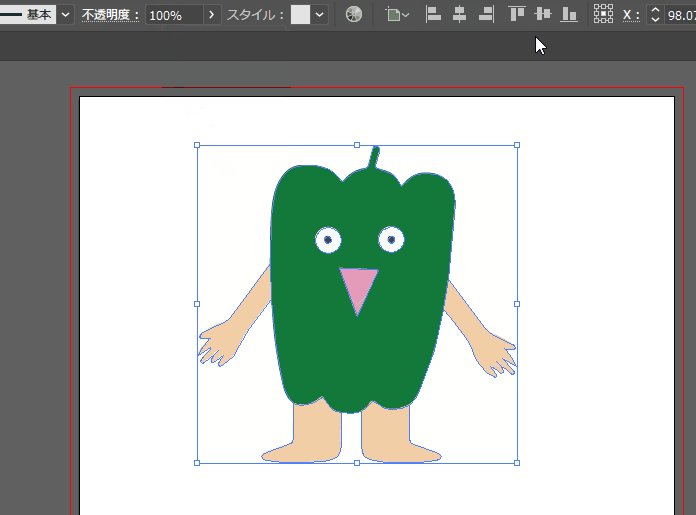
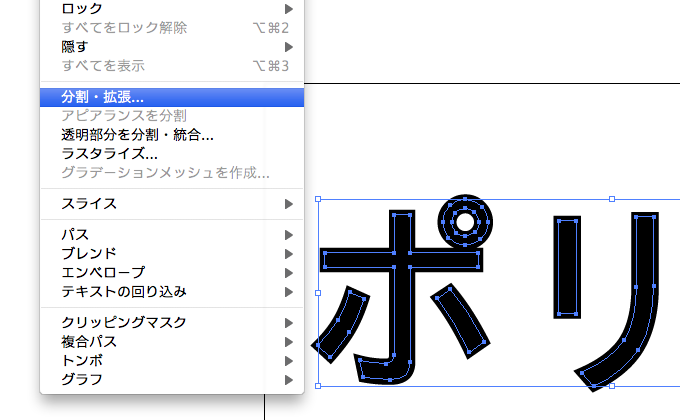
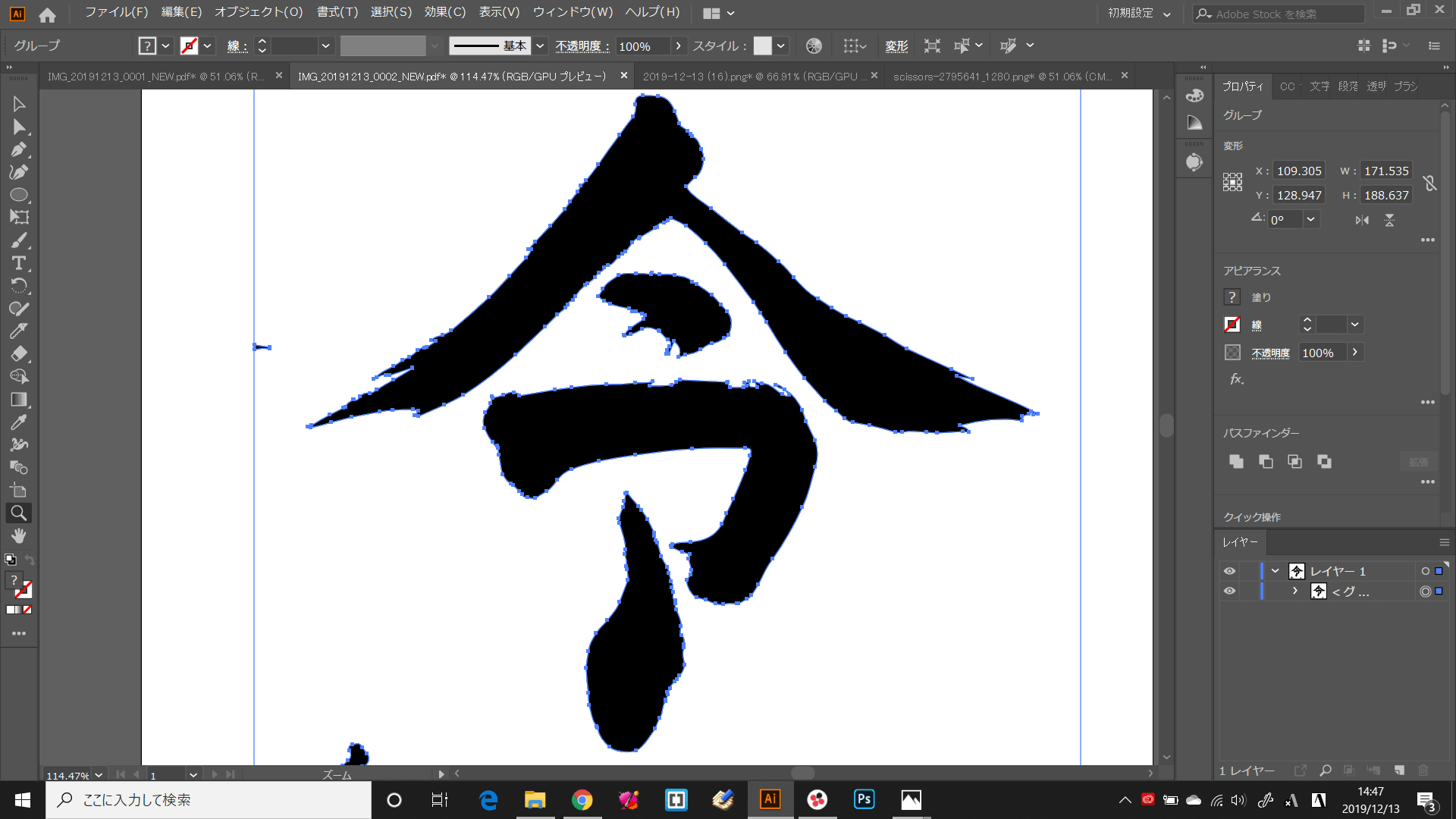
画像 パス化- パスをバラバラに使いたい場合は 拡張をしただけでは、パスにはなっていますがまだバラバラに選択できません。 理由は簡単、グループ化されているからです。 拡張した画像を選択し、グループ解除すれば、ひとつひとつ選択できるようになります。 注意点リンクを設定する場合や画像などのファイルを読み込む場合には、対象のファイルをパス付き(url)で指定することになります。 URL と URI HTML401 では、 URL (Uniform Resource Locator)の概念を拡張して URI (Uniform Resource Identifiers RFC2396)という仕様を取り入れ




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部
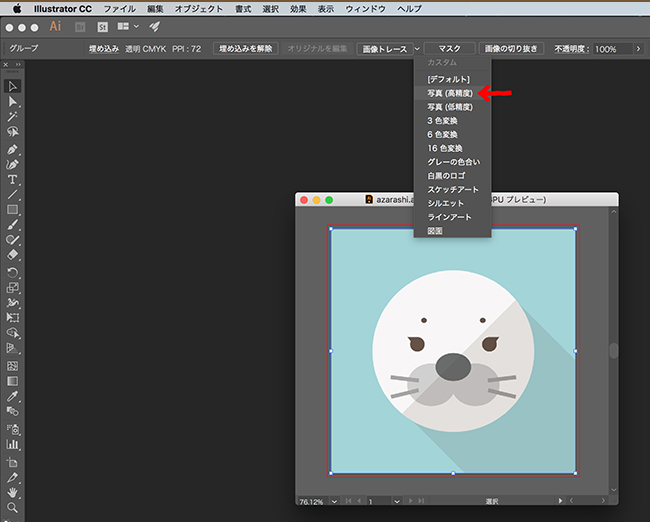
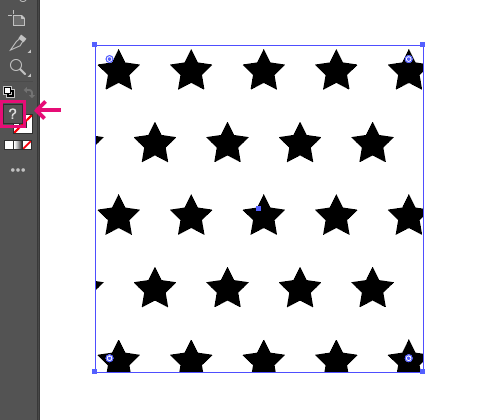
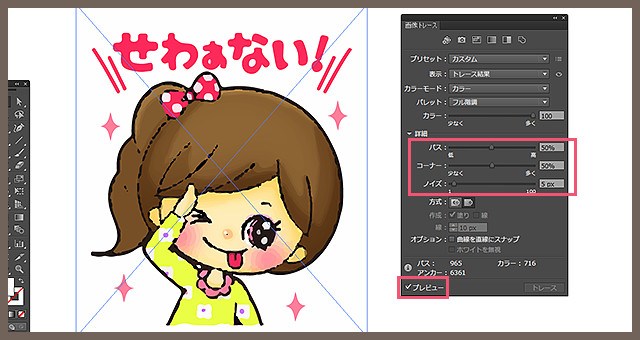
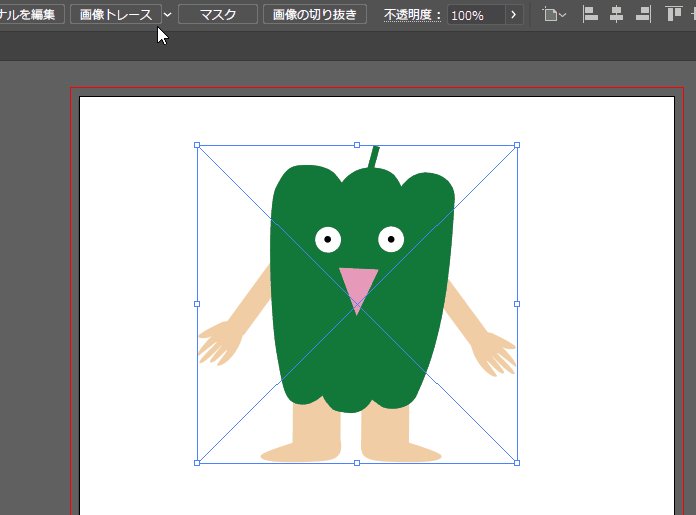
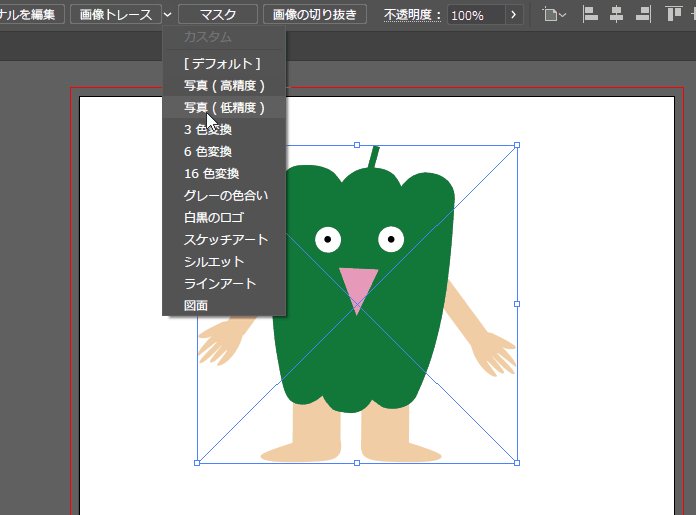
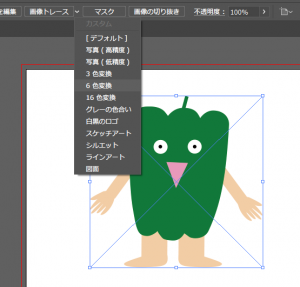
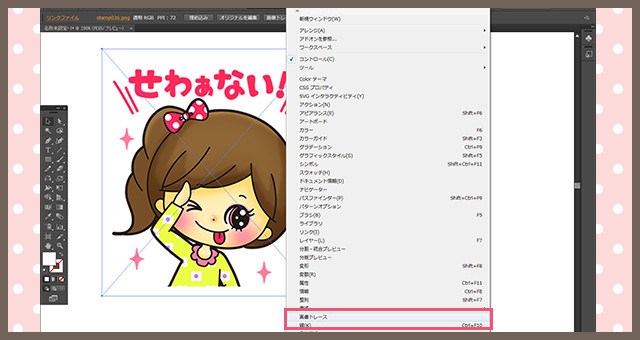
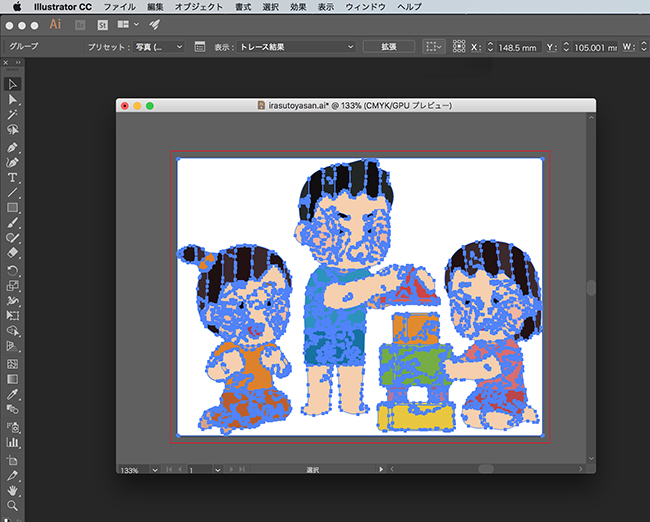
1画像を選択して、上部の「画像トレース」をポチ 画像を選択すると、上部のバーのところに「画像トレース」ってのが出現します! それをポチるなり! 2さらに「拡張」をポチっとな 「画像トレース」を押すと、画像がパスっぽくなります。画像の背景の一部を切り取ってトレースする機能です。例6をご覧ください。 オプションタブ スペクトルを抑制 小さなパスは除かれます。 角を平滑化 ノードの曲がり方をを指定します。0にすると、ノードは直線で接続されます。 パスを最適化 パスを引くのにおすすめのツール パスを使った切り抜きに適した画像 パスを使った切り抜きの流れ ①画像を開く ②曲線ペンツールを選択する ③切り抜きたい被写体に沿ってパスを引いていく ④パスで選択範囲を作成する ⑤レイヤーマスクを追加
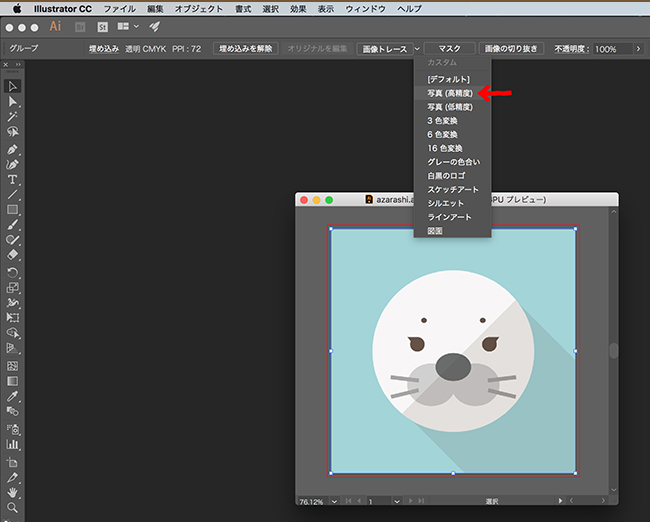
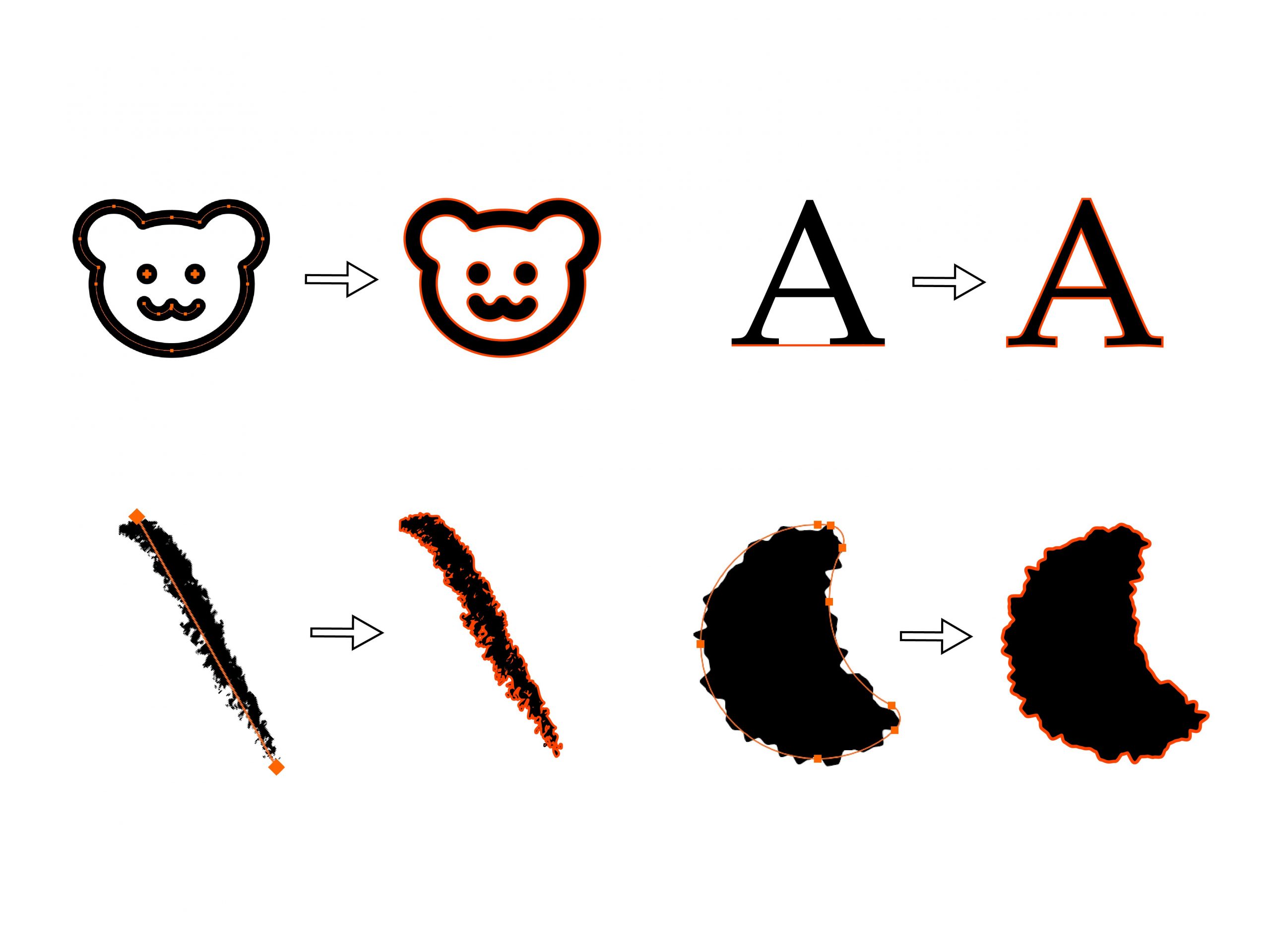
Illustrator上でパス化したい画像を開きます。 ウィンドウ > 画像トレースを選択すると、 画像トレースのパネルが出てくるので、こちらを今から調節してパス化していきます。 画像を選択したまま、画像トレース内の「トレース」ボタンを選択します。 トレースボタンを選択すると、一瞬で画像がトレースされました! ただ、まだ線画を残しただけなので Illustratorの「画像トレース」機能を使えば簡単に画像をベクター画像化(パスを描く)できる! 今回は、『無料シルエット素材 シルエットAC』でダウンロードさせて頂いたこちらの png 画像をベクター画像化してみる。 1、 画像をIllustratorで開く どうも、タカミチです。 今回は久々にイラストレーターについて Adobe Illustrator CS2で画像のトレースの仕方を学びました。 作業 まず、トレースしたい画像を選択 メニューの「オブジェクト」から「ライブトレース」→「トレース続きを読む
画像トレースを使えば、写真以外にも イラストの一枚絵だって簡単にパス化! 何より元の画像が小さいと大きくした時に荒れてしまうので パス化できるものなら大きさを気にせずに 使用することができますよね♪ 今回は画像トレースについてご紹介しました!Illustrator|画像をトレースする方法を3ステップで解説 ①画像を配置する ②画像トレースで取り込む ③トレースした画像のパス化 Illustrator|画像のトレースができない理由 画像トレースで元画像が消えてしまうときの対処法 Illustrator|画像トレースでIllustrator 8からCS5に移行して約3年が過ぎるけれど、今まで画像データをベクトル化してアウトラインを取る際は、ずっとAdobe Streamlineを使っていました。 Illustrator CS2以降、ライブトレースという機能が実装されたのでStreamlineは廃止されたのですね。




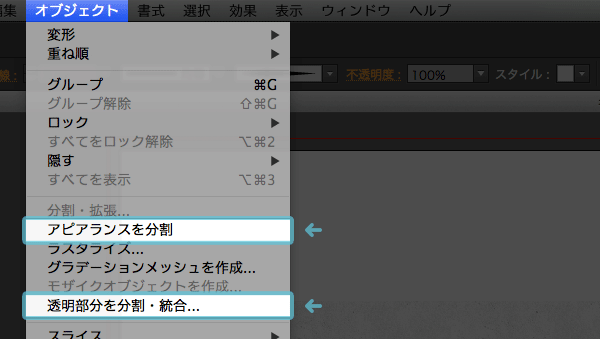
効果を適用した図形をアウトライン化する Illustrator Ipentec




効果 メニューによる疑似アウトライン化の実験 Illustrator Abc デザインってオモシロイ Mdn Design Interactive
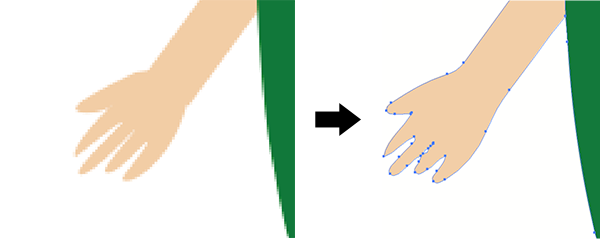
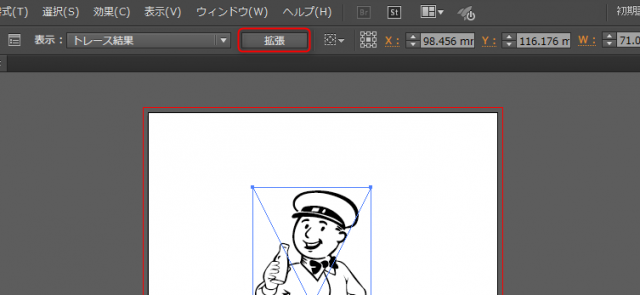
イラレの"画像トレース"とは 画像トレースとは、イラストレーター上で jpegなどの画像データ(ビットマップデータ)をパス化(ベクターデータ化)することが出来る機能 のことです。 この機能を使えば、手書きの文字やイラストなどを簡単にベクターデータに変換して、 色を付けたり形を調STEP3トレースした画像のパス化 コントロールパネルの拡張ボタンをクリックして、画像のパス化をします。※この操作を行うと画像トレースオプションでトレース結果の編集ができなくなります。 これでIllustratorで編集しやすくなりました。 パスの単純化 Illustratorでスキャンした画像を手動でパスにするのは大変手間ですが、ライブトレースすれば簡単にアウトライン化はできちゃいます。 ですが、問題なのは「パス」にならないことです。 取り込んだ画像 普通のライブトレースだと、画像トレースボタンを押して ライブトレース結果 取り込んだ画像アップ トレース結果アップ 線を単調化させたあと




画像をパス化する デザイン研究所ブログ




Illustratorでスウォッチのパターンをアウトライン化する方法 Tamatuf
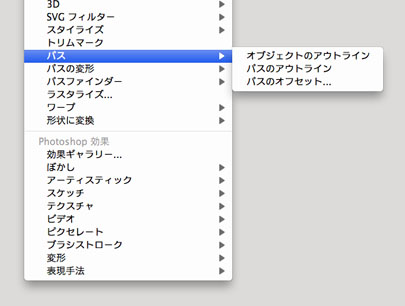
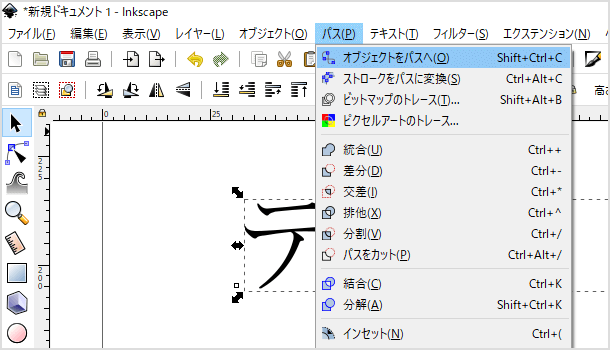
ファイルにパスワードをつける方法 ワードやエクセルにはパスワードをつける機能がついている。 今回紹介するのは、画像ファイルも可。複数ファイルも可のやり方。 やり方は、圧縮ファイルのする方法を利用して、パスワードを追加する。 JPGは、もう圧縮されているので、ZIPを使っても Illustrator には「画像トレース」という機能があります(以前は「ライブトレース」という名称でした)。 Illustrator に配置した画像をトレースする(画像をなぞる)ことで、画像を Illustrator のパスのオブジェクトに変換できる機能です。 画像の場合はそのまま Illustrator へ配置しますが、手書きのイラストの場合は、スキャナーで画像として読み込むか画像をトレースする ビットマップをトレース ビットマップをトレースは、インポートした画像をトレースしてパスに変換してくれる機能です。 メニューバーのパスメニューより、 ビットマップをトレースを選択すると、ビットマップをトレースダイアログが開きます。




Photoshopの画像からillustratorのパスを作る方法 株 アートリンクオフィシャルブログ Artlink Official Blog



1
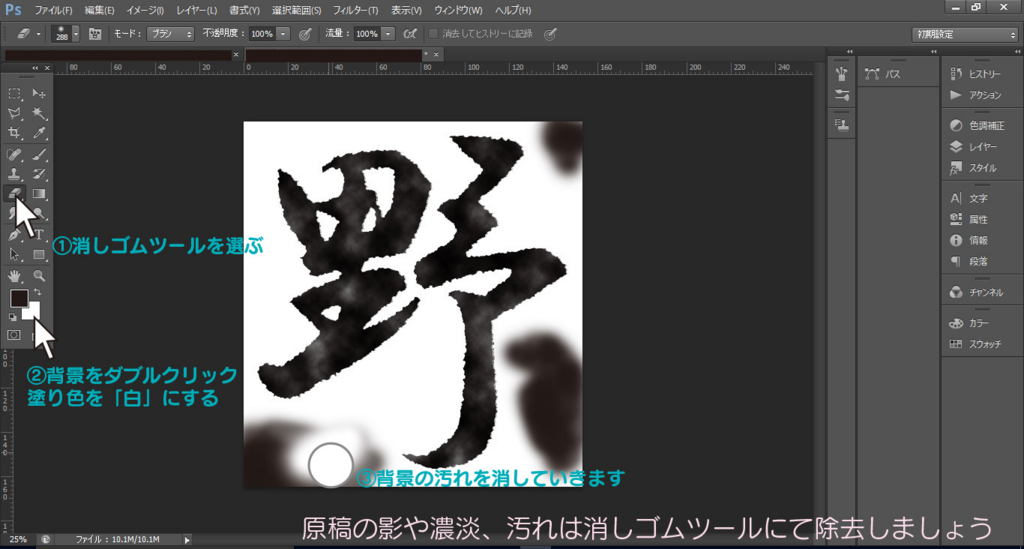
画像のぼかし (平滑化) ¶ 画像のぼかしはローパスフィルタのカーネルを重畳積分することで実現でき,画像中のノイズ除去などに使います.画像中の高周波成分 (エッジやノイズ)を消すことで結果として画像全体がぼけます (エッジをぼけさせない画像の 「パス選択ツール」を選択。 パス周辺の白の部分をクリック。 パスが輪郭ように表示されます。 「パス」パネルから「ブラシでパスの境界線を描く」アイコンをクリック。 レイヤーパネルで確認。 このようにパスをブラシ描画にすることができました。QRコードをPhotoshop→Illustratorで簡単にベクター化する方法 便利Tip QRコード (二次元バーコード)の画像を イラレ のaiデータにする、私的に一番簡単な方法をメモ。 画像はCS5のものです。 Photoshop で選択範囲を色域指定 QRコード 画像を Photoshop で開き



手描きイラストも簡単パス化 Adobecaptureccではじめる手描きデザイン はたらくビビビット By Vivivit Inc




Photoshop Jpgのロゴファイルをシェイプパスにする方法 Hk Studioblog いくつになってもクリエイティブ
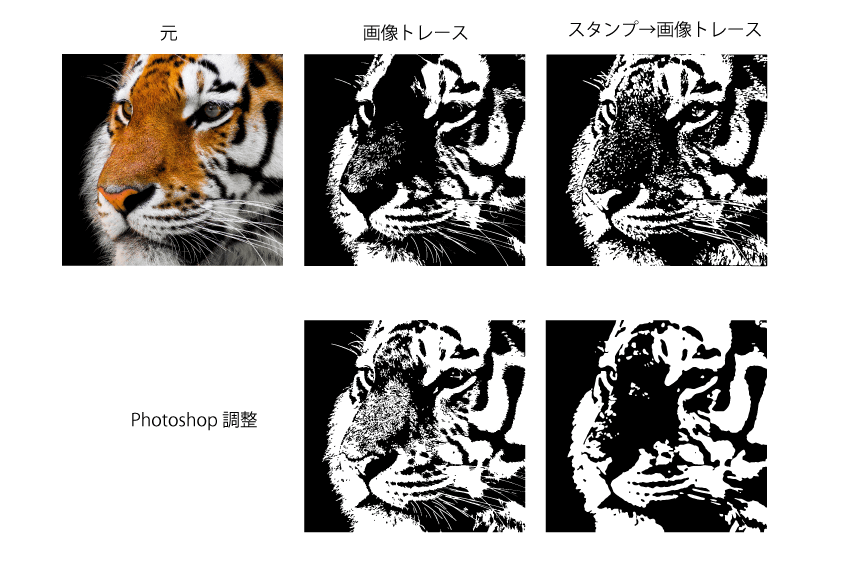
写真やイラスト、文字などjpg、gif、png画像を扱う中で、「ベクターで画像を編集したい」と思ったことがある方も多いのではないでしょうか。 ベクターを使えば、劣化させずにIllustratorなどで画像の拡大縮小やイラストの色を変えたりできるので便利です。 今回は、jpg、gif、png画像をベクターに変換できる、オススメの オンライン ツールをご紹介します。 選択範囲からパスやシェイプを作成 これから行う操作は、写真を2階調化イラストに加工する方法です。 Photoshop なら、 2階調化 という機能を使えば簡単にできてしまいますが、ビットマップ画像特有のジャギーが気になったり、高解像度に対応しにくい 手書きの絵をパス化してくれるアプリ「Adobe capture」 公開日:17年8月28日 更新日:17年8月28日 Illustrator、Photoshopなどで使えるスーパーアプリ「Adobe capture」これを使えばノートに書いた絵をパス化してくれます。 要は簡単にベクター化ができるんですね! これがあればイラストのデータ化も簡単! これを使えばアウトラインも作れますし様々な場面で




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators
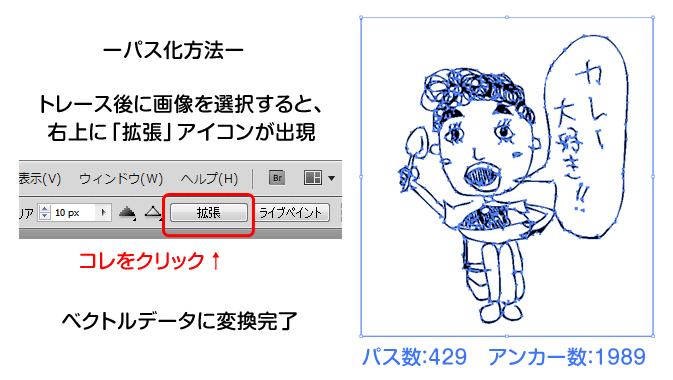
新規ファイルを開きましてファイル→配置画像ファイルを配置します。 配置した画像を選択したまま画面上部のココをクリック このような注意が出ますが、怖がらすokを押しましょう。 続いて拡張をクリック。 画像よりパスが生成されました。 Inkscapeには、「ビットマップをトレース」という、画像をパスデータに変換してくれる便利な機能があります。 「ビットマップをトレース」の詳細は、InkscapeでDesignの下記のページをご覧ください。 →InkscapeでDesign>ビットマップをトレース その機能を使って、カラー写真を簡単に パスデータ



カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators




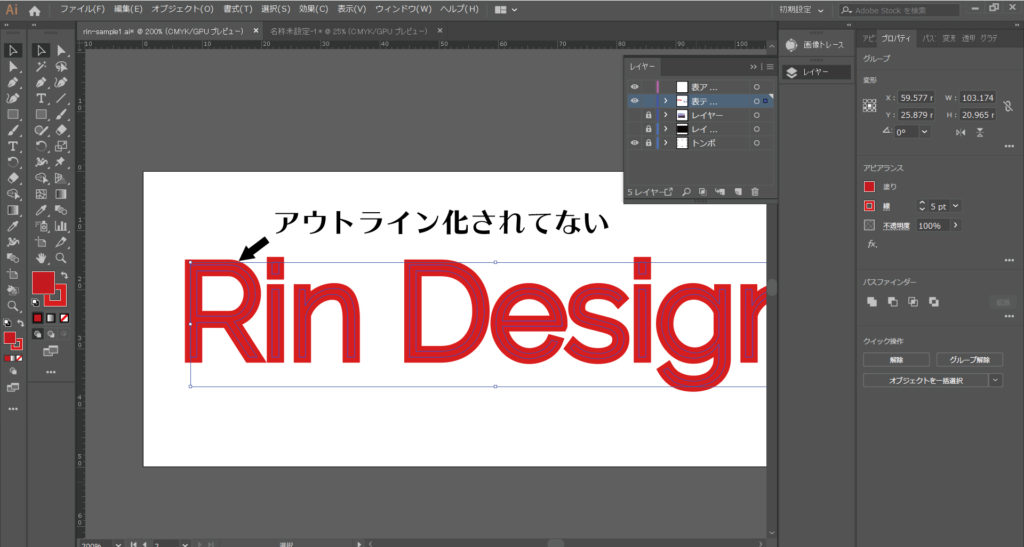
Illustrator初心者 一発で済むアウトライン化の方法 イラストレーター リンシラベ



イラレ 写真 トレース



手描きイラストも簡単パス化 Adobecaptureccではじめる手描きデザイン はたらくビビビット By Vivivit Inc




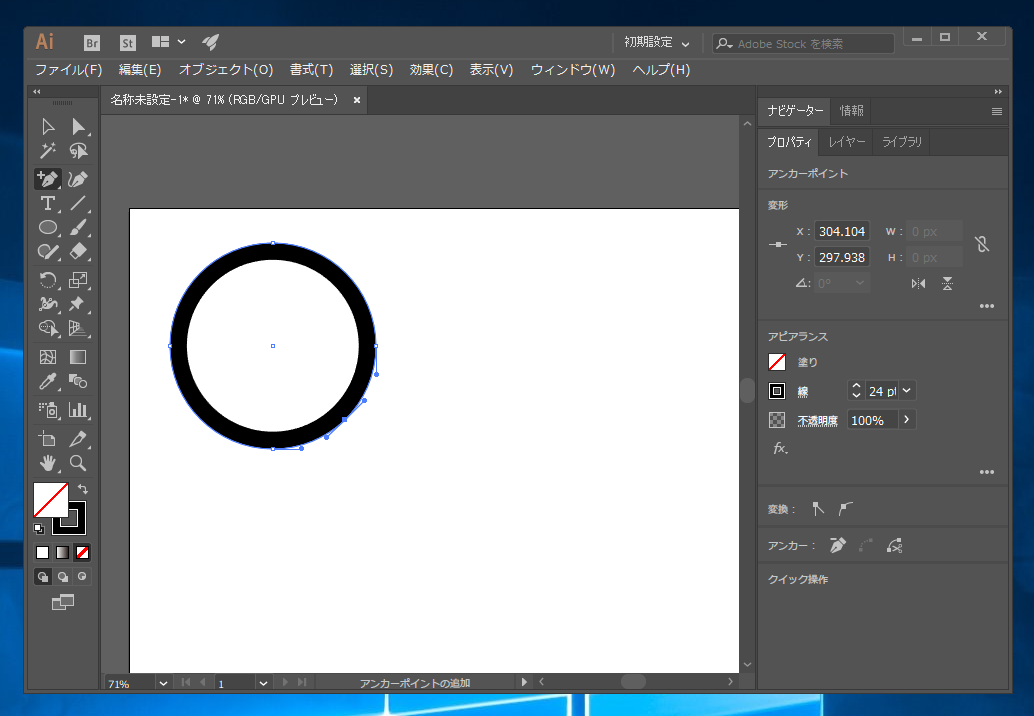
図形のパスをアウトライン化する 図形の内側と外側の線を別々に編集できるようにする Illustrator Ipentec



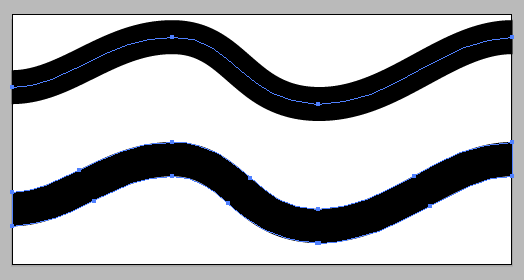
線をアウトライン化する




超簡単 画像をパスに変化 イラレの画像トレース デザイン 印刷サービス アドラク



写真 イラスト化




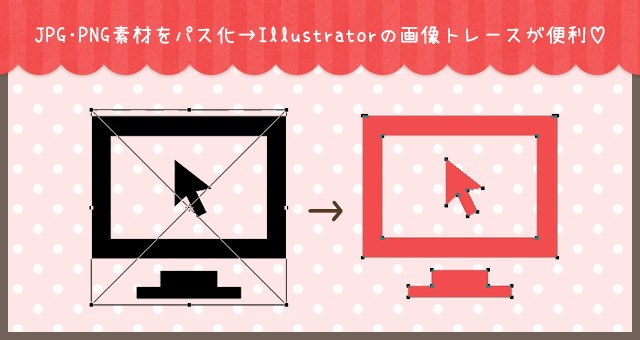
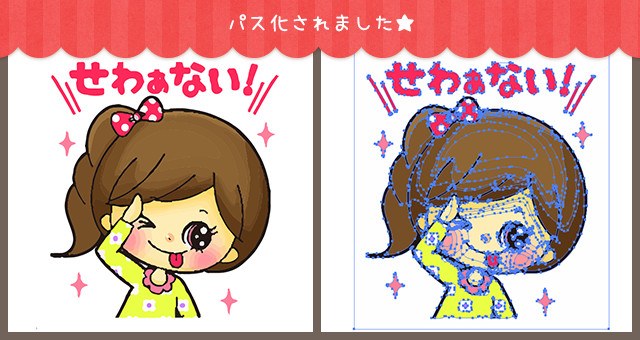
Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Illustrator イラストレーター のアウトライン化まとめ テキスト パス 線 ブラシ Freespace




Illustrator Cc 手描きのイラストをイラレでパス化する方法 色を塗るのも簡単 プランナーモンスター イラレ 手描きのイラスト 文房具のデザイン




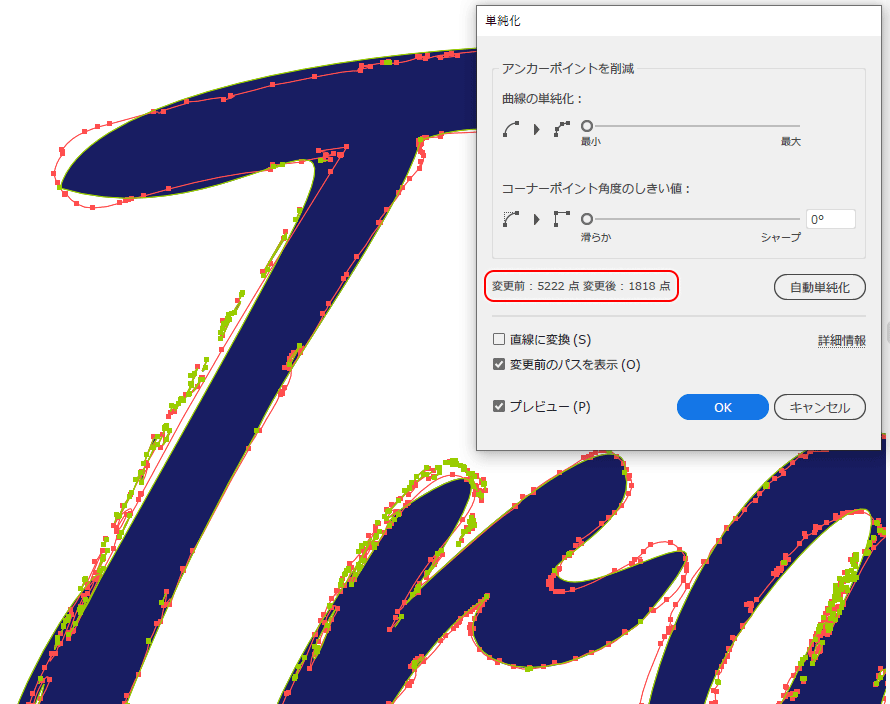
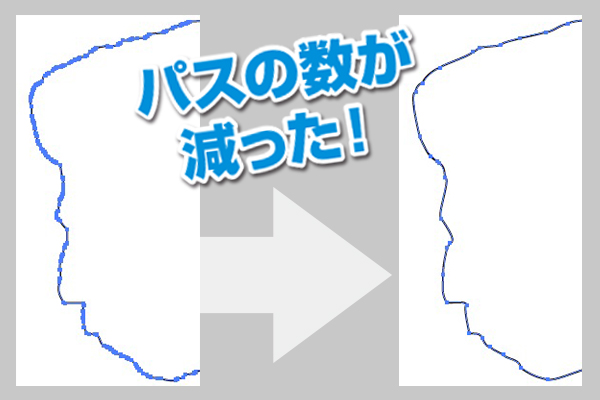
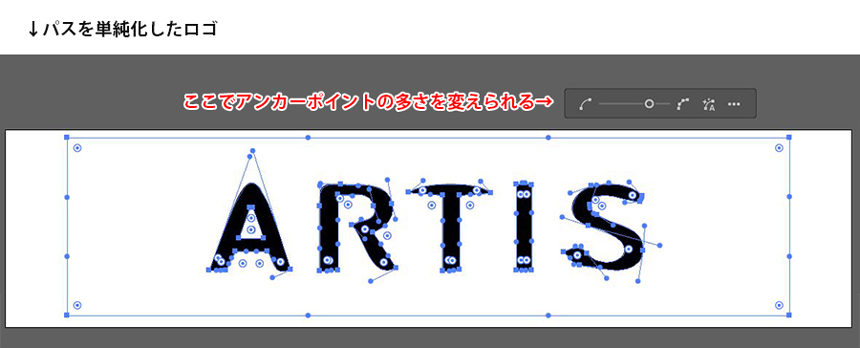
Illustrator パスの単純化 バンフートレーニングスクール スタッフ ブログ




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ




イラレでライブトレースした画像をパス化する方法 Illustrator Otto デザインライフ




Illustrator 1分で写真をイラストに加工する方法 Dtip




Illustrator線などのパスをアウトライン化 デザインのメモ



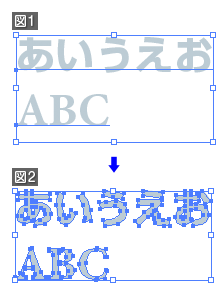
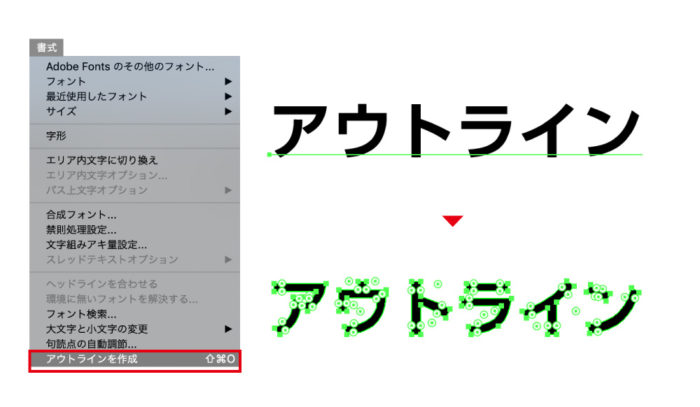
文字をアウトライン化する Illustratorの使い方



イラストレーター Adobeillustrator 講座 パスをグループ化する




Ipadで描いた絵をライブトレース機能を使いパス化する方法 Illustrator初心者におすすめ Fxブログ



1




イラストレーターで画像のトレースをする方法 Ux Milk




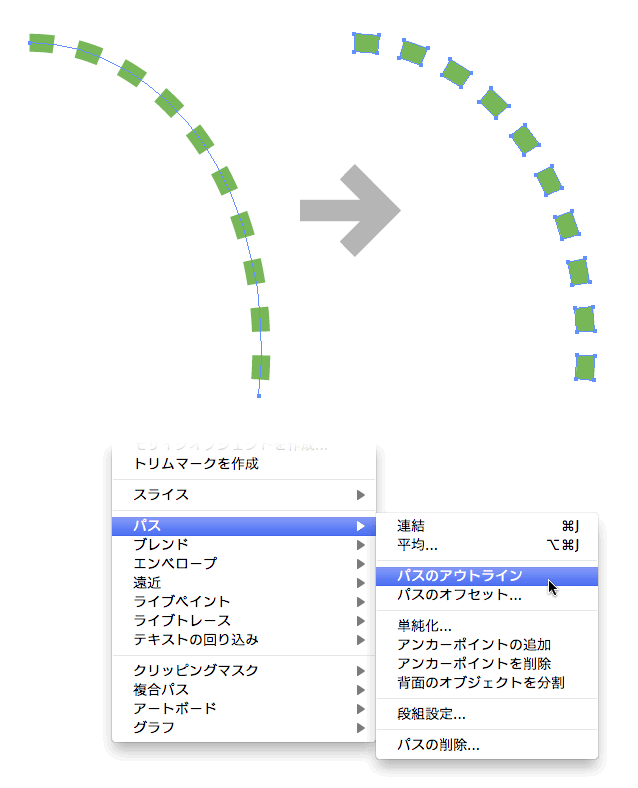
パスのアウトライン で破線をアウトライン化できるのはillustrator Cs3以降 Dtp Transit




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




フォントのアウトライン化の方法 Illustrator入稿 印刷データ作成方法 ネット通販の印刷 プリントなら Wave




Illustrator ブラシをパス化する方法 Stronghold Archive




Adobexd グループの上からでもアウトライン化 パスに変換 できるプラグインを作った話 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Pin On Banner




アウトライン化について 印刷通販よみプリ




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Illustrator 手描きの絵を簡単デジタル化 画像トレース ライブトレース を使ってみた Go Nextブログ




フォトショップで描いた 淡い水彩画タッチの絵 をイラストレーターで パス化 してみる




イラストレーターで画像のトレースをする方法 Ux Milk




Flatdebris Illustrator アウトライン化したパスをもとに戻す



Photoshopで文字をパス化 テキストをパスに変換する方法 パビリアム




Illustratorのライブトレースでオシャレなモノクロベクター画像を作る ページ 2 2 株式会社lig



イラストレーターの文字のアウトライン化について Winol 特価パソコンソフト情報局



手描きのスキャン画像をアウトライン パス化 する方法 トレース処理 Illustrator 弾次郎の備忘録ブログ



Tシャツ作成データ アウトラインデータはお任せ Illustratorアウトラインデータ 写真などのパス抜き




作業用パス 選択範囲からパスやシェイプを作成する 許容量 Photoshop講座



三報社印刷社員の勉強部屋 画像関連




線幅を足した文字のアウトライン化の方法 イラレ




画像データをパス化する Webディレクター備忘録ブログ



Tシャツ作成データ アウトラインデータはお任せ Illustratorアウトラインデータ 写真などのパス抜き




Illustrator Photoshopへのパス化 トレース作業など その他 デザイン ランサーズ




超簡単 画像をパスに変化 イラレの画像トレース デザイン 印刷サービス アドラク




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




印刷屋へ入稿時に必須 Inkscapeでテキストをパス化 アウトライン化 する方法 イズクル



Illustrator イラストレーター のアウトライン化まとめ テキスト パス 線 ブラシ Freespace




Illustrator ライブトレース機能で画像をパス化する 自由樹立宣誓




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Illustrator アウトラインとは 知らないと困るベクター知識 Dtpデザイン 321web




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




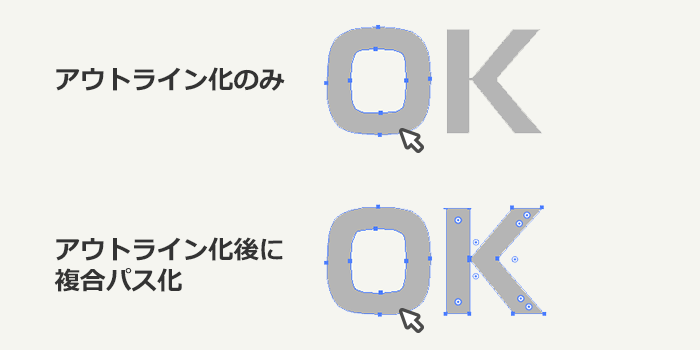
パスファインダの複合パス化で修正しやすいデータを作ろう Flash Tulip




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ



Adobe Illustrator Cc を使って スキャンした手書きのイラストを綺麗なライン パス化 にする方法




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




Jpeg画像 Gif Png をパス化してイラレにコピーをする方法 デザイン 印刷サービス アドラク




パスのアウトライン イラストレーターとインクスケープ




フォントをアウトライン化する方法を解説 イラレで文字をパス化するには




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ




カンタン解説 Photoshopで画像を一瞬でパス化する方法 Creators



Illustrator 写真を簡単にモノクロベクター画像にする方法 マーカーネット株式会社




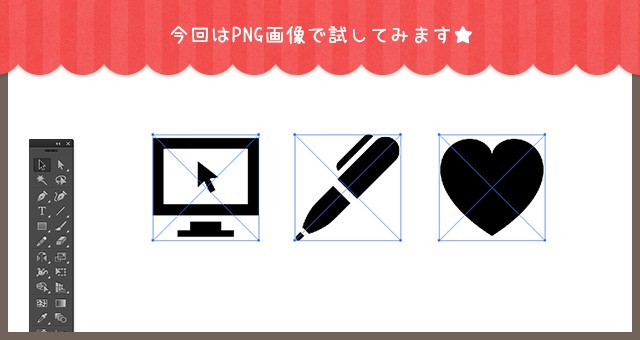
超簡単 Illustratorで Png Gif 画像をパス化 ベクター画像に まったりネット生活




Xd フォントをアウトライン化する方法 あなたのスイッチを押すブログ



手描きのスキャン画像をアウトライン パス化 する方法 トレース処理 Illustrator 弾次郎の備忘録ブログ




イラレ パスアウトライン 文字アウトライン のショートカット イラレ屋




Illustratorでイラストやロゴをトレースし ベクターデータに変換してみよう ビジネスとit活用に役立つ情報



Illustratorで手描きイラストを簡単にデジタル化する方法 ホワイトボードオフィシャルブログ



イラストレーターの画像トレース機能に挑戦 タイレルシステムズ




Photoshop 選択範囲をパス化 パスの境界線を描く方法 チャプター エイト




Illustrator アウトライン化した画像の解除方法 Illustratorの使い方




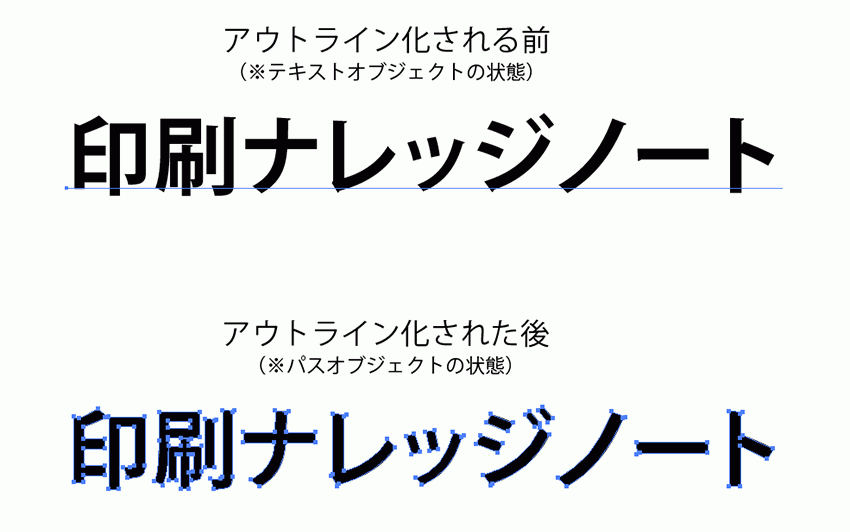
超明快 アウトライン化の方法と理由と注意点 印刷ナレッジノート




Illustrator Cc 手描きのイラストをイラレでパス化する方法 色を塗るのも簡単 プランナーモンスター イラレ 手描きのイラスト デザイン 勉強




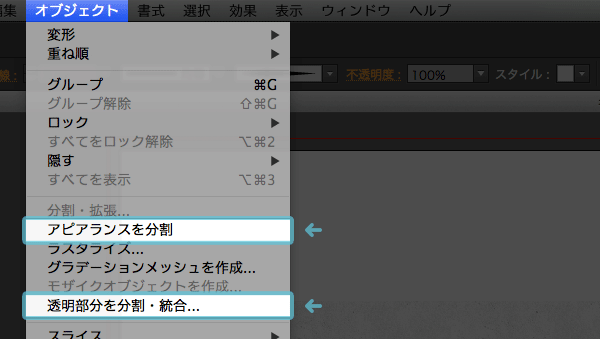
Tips 文字のアウトラインだけじゃない イラレの線や効果を完全に パス化 する方法 Anymany




Illustratorでカットパスを作る方法 パスのオフセット 単純化編 イロドリック




たったの3ステップ Illustratorで画像をパスに変身させちゃう方法 ゆうこのブログ




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




印刷屋へ入稿時に必須 Inkscapeでテキストをパス化 アウトライン化 する方法 イズクル




Photoshopで文字をパス化する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




デザイナー必見 Illustratorで画像を簡単にパス化する方法 ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



Fireworks 画像のシルエットをパス化tips 宇都宮ウエブ制作所




線幅を足した文字のアウトライン化の方法 イラレ



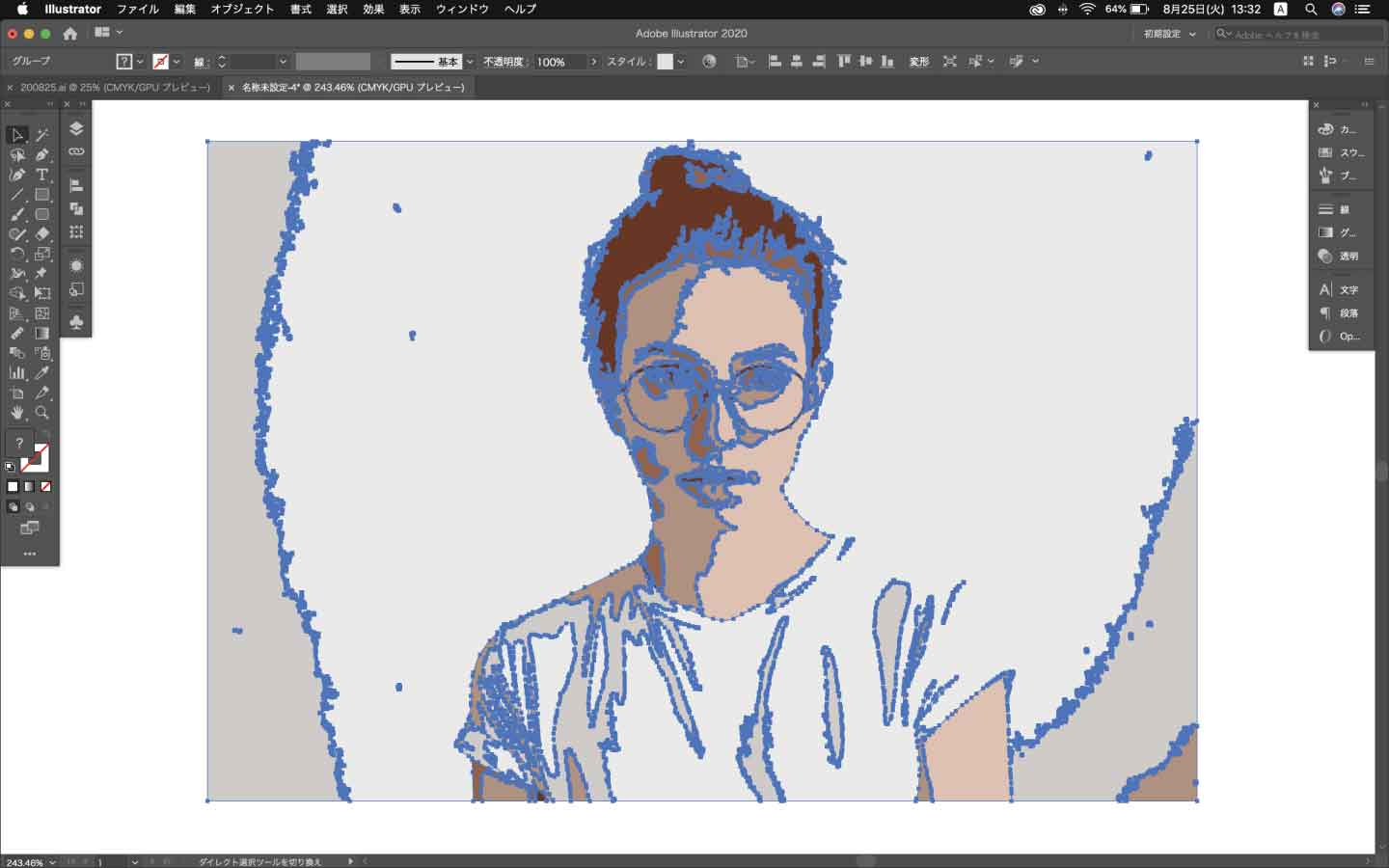
人物写真をパス化して素材化したりしちゃおう Uk Design




Jpg Pngのフリー素材や手書きのイラストをillustratorでパス化する方法 Raccoon Tech Blog 株式会社ラクーンホールディングス 技術戦略部ブログ



アウトライン化 とはどういう意味ですか E封筒ドットコム



Illustrator アウトライン化された素材の線幅を変える方法 ホワイトボードオフィシャルブログ




Illustratorで手書き文字をパスに変換する方




イラレ初心者 Illustratorで画像をパス化する 画処 かねま




Aiデータのアウトライン化のやり方について




Photoshop 選択範囲 を パス に変換する方法 フォトスク




Illustratorアウトライン化は1ステップで終わるカンタン作業 Design Trekker


0 件のコメント:
コメントを投稿